Hướng dẫn cấu hình web Haravan chuẩn đẹp
Có nhiều bạn mua theme trên web Haravan về rồi nhưng sau khi cài đặt, setup vẫn không thể làm cho website của mình giống theme mẫu được. Sau đây Gia Linh xin hướng dẫn bạn cách để cấu hình web Haravan sao cho thật chuyên nghiệp mà lại đẹp như theme mẫu nhé.
#1: Chọn giao diện phù hợp
Sau khi bạn đã chọn được cho mình một giao diện theme Haravan phù hợp và chuẩn SEO thì bạn bấm chọn Chi tiết -> Chọn giao diện này để kinh doanh để download một tập tin dạng nén *.zip”. Hiện tại thì đa phần các theme của Haravan đều được xét duyệt kĩ càng và yêu cầu chuẩn SEO nên bạn không cần phải lo lắng vấn đề này. Thêm nữa nên tảng của web Haravan sử dụng có responsive nên khả năng các theme tương thích và hiển thị tối ưu trên các thiết bị là 100%.
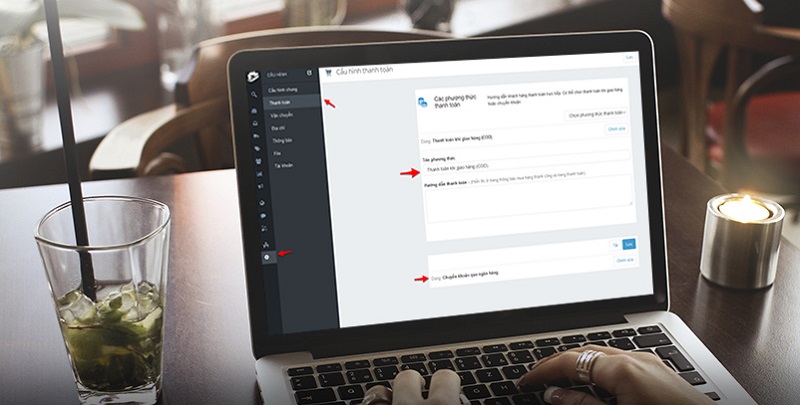
#2: Thanh toán và cài đặt web Haravan
Sau khi thực hiện các thao tác đăng nhập và chọn tên cửa hàng của bạn. Sau đó vào mục Thanh toán và giao dịch mua theme. Sau khi thực hiện xong thì bên Haravan sẽ gửi cho bạn một email với hướng dẫn cài đặt giao diện. Hoặc bạn cũng có thể vào theme mà bạn chọn mua nhấn vào mục Hướng dẫn thì sẽ lấy được ngay document hướng dẫn thiết lập theme.
#3: Cấu hình web Haravan
Cách upload theme và cài đặt
Trước khi bắt tay vào việc setup web Haravan thì việc đầu tiên là bạn phải tiến hành Upload theme mẫu mà bạn đã đặt mua hoặc bạn đã download từ kho Haravan theme ( bản miễn phí và bản tính phí) theo các bước tiến hành sau:
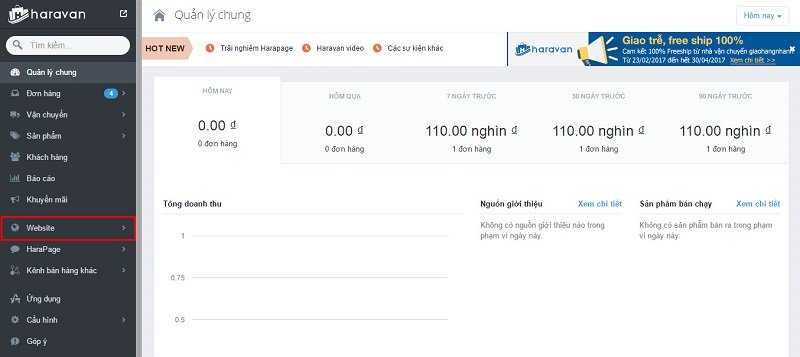
Bước 1: Đăng nhập vào website Haravan của bạn
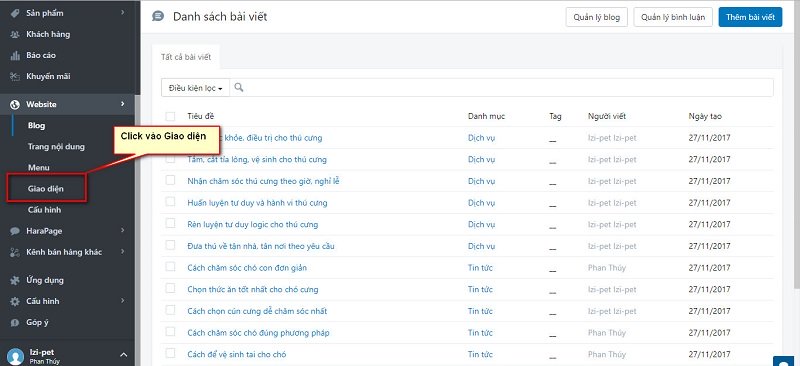
Bước 2: Vào mục website

Bước 3: Chọn Giao diện

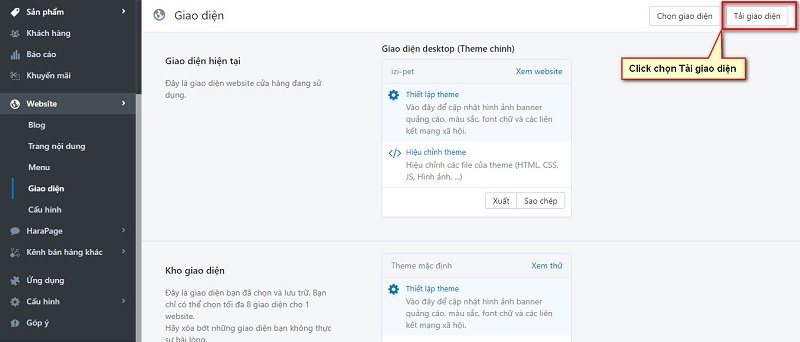
Bước 4: Tải Giao diện

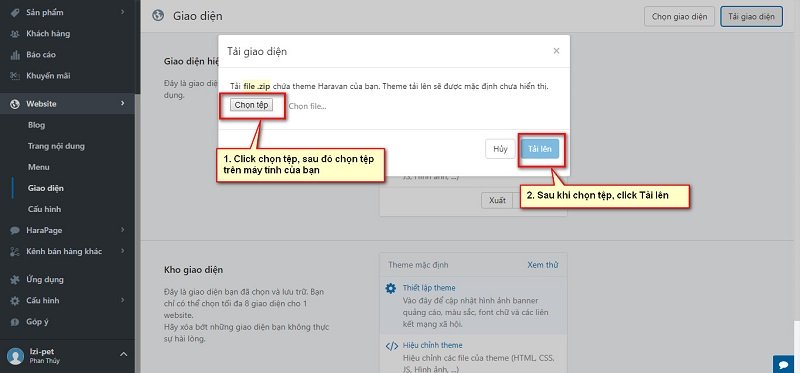
Bước 5: Chọn giao diện cần tải, sau đó Click ” Tải lên”

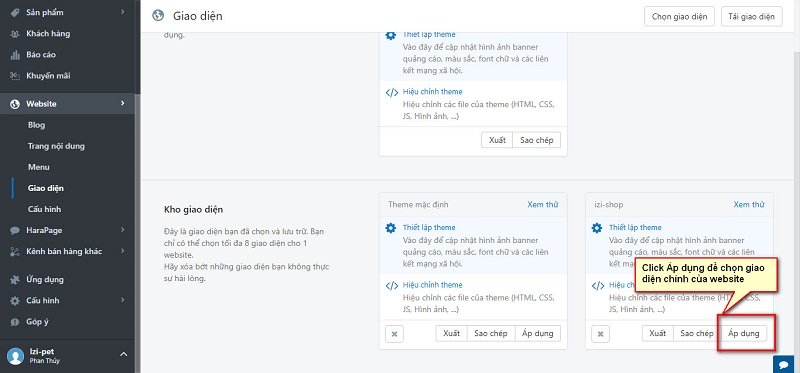
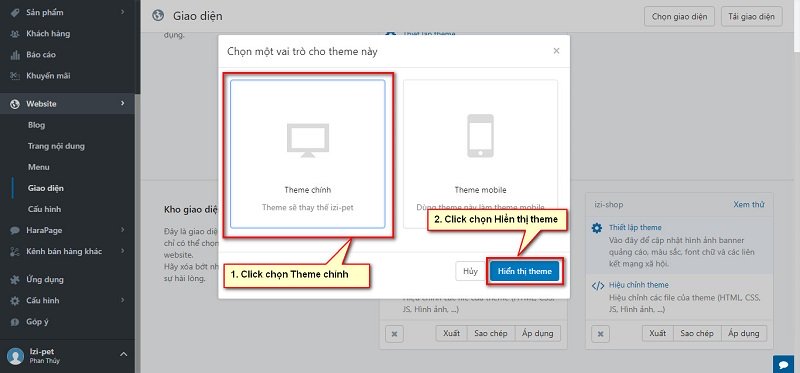
Bước 6: Áp dụng Theme đã tải lên làm giao diện Theme chính


Tạo các trang nội dung
Đây chính là một trong các bí kíp mà nhiều bạn mua theme về không biết cách để làm sao có được theme lung linh giống mẫu. Có phải khi upload theme bạn cho rằng chỉ việc đăng lên là bạn sẽ có ngay một cái web Haravan như theme mẫu nhưng sự thật thì… “3 chấm”. Nguyên nhân lớn nhất đó chính là bạn không thực hiện thao tác tạo các trang nội dung.
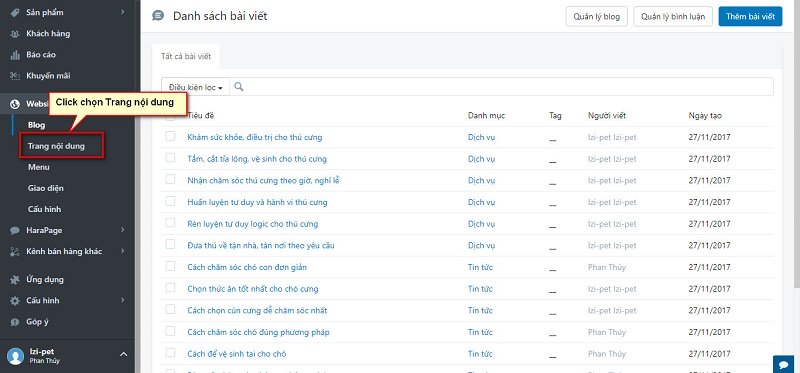
Do đó để tạo một trang nội dung mới bạn vào phần quản trị Website. Chọn Trang nội dung -> Tạo trang như hình dưới.

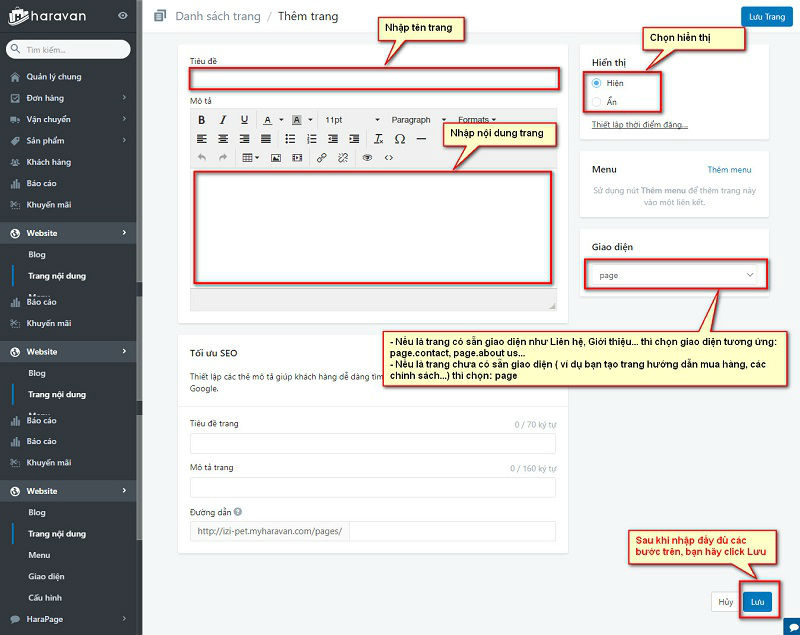
Tại Trang mới bạn điền Tiêu đề trang chẳng hạn như “Liên hệ”, “Giới thiệu”,… Tiếp theo Nhập nội dung trang ( tuy nhiên phần này thì không bắt buộc bởi theme mẫu đã cấu hình sẵn rồi). Tiếp theo ở phần Giao diện ( bạn nhìn về bên phải của phần tạo trang nội dung) nhấn chọn page.contact, page.lienhe, page.aboutus,… chẳng hạn. Nếu như bạn chọn ở định dạng “page” như thế này thì không thể giúp bạn có theme đẹp đâu đấy. Còn các trang như “chính sách mua hàng”, ” Chính sách vận chuyển”,.. thì bạn chọn “page” bình thường.

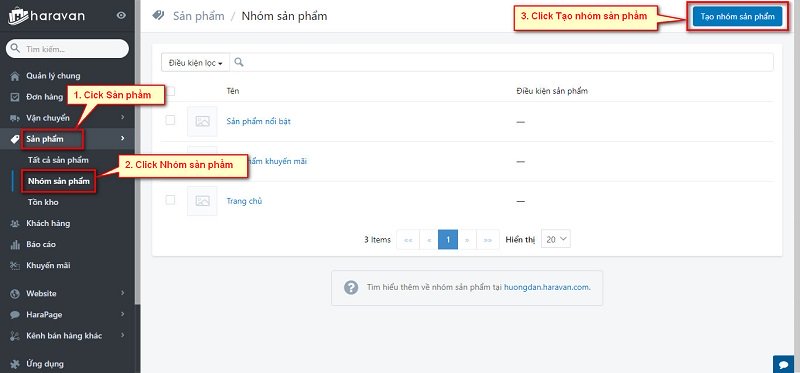
Tiếp theo bạn vào phần Website -> Chọn Nhóm sản phẩm -> Sau đó tạo nhóm sản phẩm.

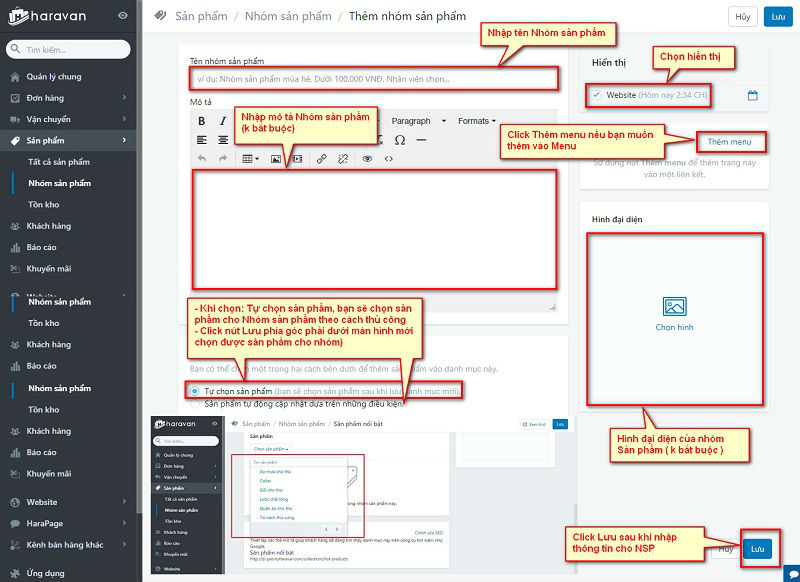
Sau khi trang Tạo nhóm sản phẩm mới được mở ra, bạn vào điền các thông tin chi tiết cho nhóm sản phẩm đó:
Lưu ý: Bạn bắt buộc phải nhập tên nhóm sản phẩm ( Đặc biệt là các nhóm sản phẩm khuyến mãi, nhóm sản phẩm nổi bật,…)
Bạn tiến hành nhập tên Nhóm sản phẩm tại phần ” Tên nhóm sản phẩm”. Sau đó tiến hành nhập theo hình sau:
Sau khi nhấn Lưu sẽ hiển thị Sản phẩm để bạn chọn -> Chọn Lưu.

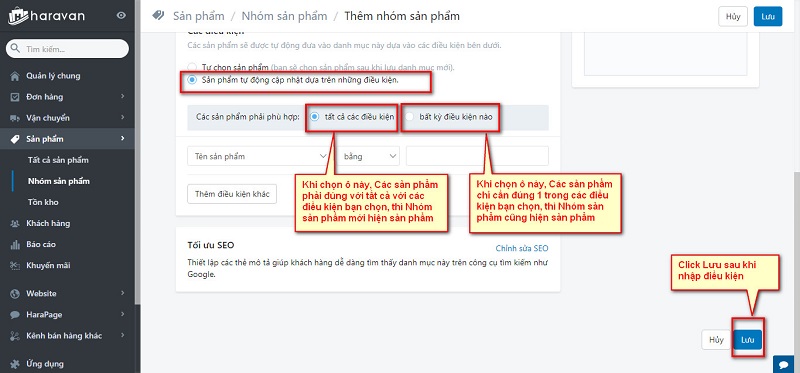
Ngoài ra bạn cũng có thể tự động cập nhật sản phẩm vào các nhóm sản phẩm tự động dựa trên những điều kiện, miễn là bạn thiết lập các điều kiện lựa chọn của bạn một cách chính xác.
Tại Trang Tạo nhóm sản phẩm mới mở ra, tại mục “Thêm sản phẩm vào danh mục”, bạn chọn “Sản phẩm tự động cập nhật dựa trên những điều kiện.” Và thiết lập các điều kiện, bạn sẽ thấy nhóm sản phẩm của bạn đã được tự động hiển thị các sản phẩm phù hợp với điều kiện đã thiết lập.

Thêm mới sản phẩm
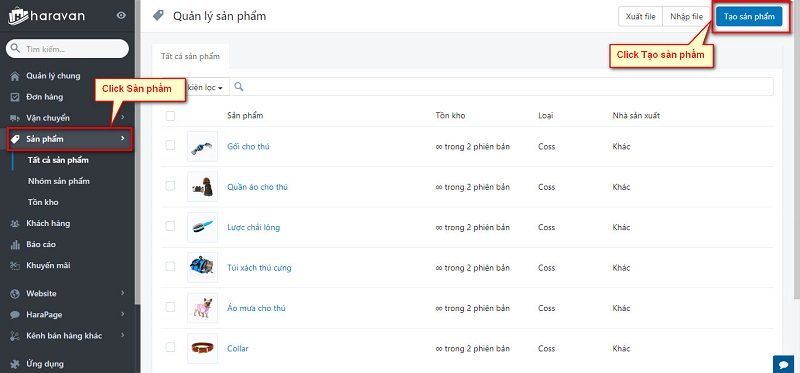
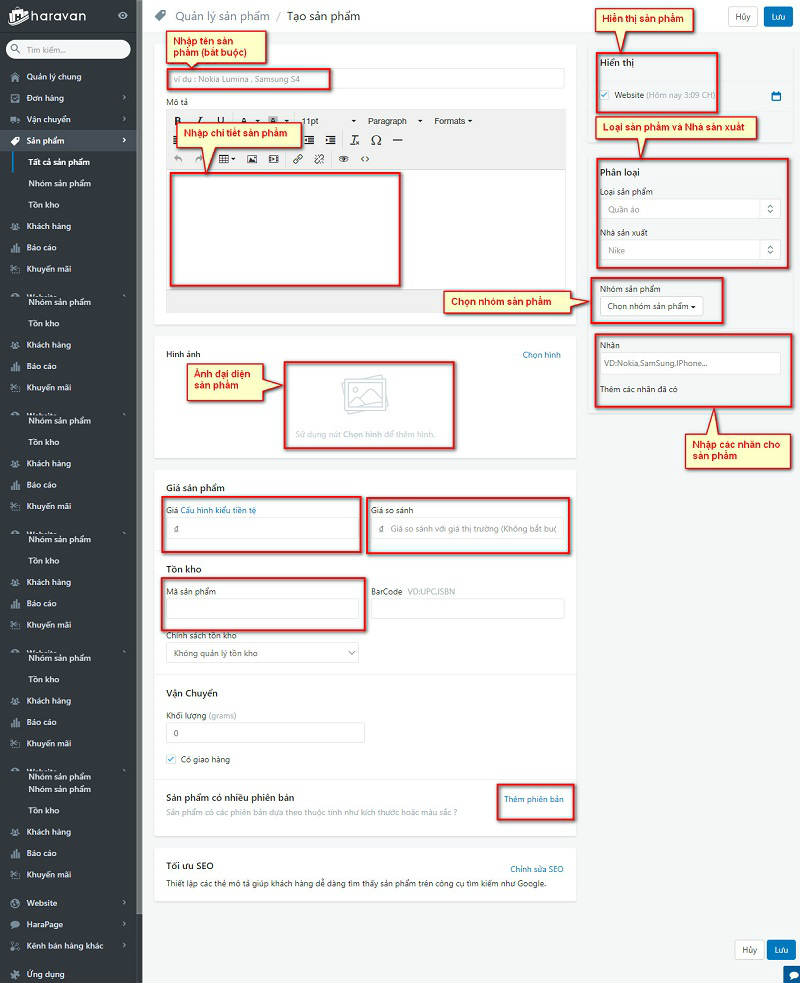
Để tạo sản phẩm mới bạn cần thực hiện các thao tác sau: Vào mục Sản phẩm, bạn chọn Tất cả sản phẩm. Sau đó nhìn về phía bên góc phải màn hình có mục Tạo sản phẩm. Bạn nhấn vào đây, sau đó một trang tạo sản phẩm mở ra và bạn tiến hành nhập thông tin sản phẩm theo hướng dẫn như hình:


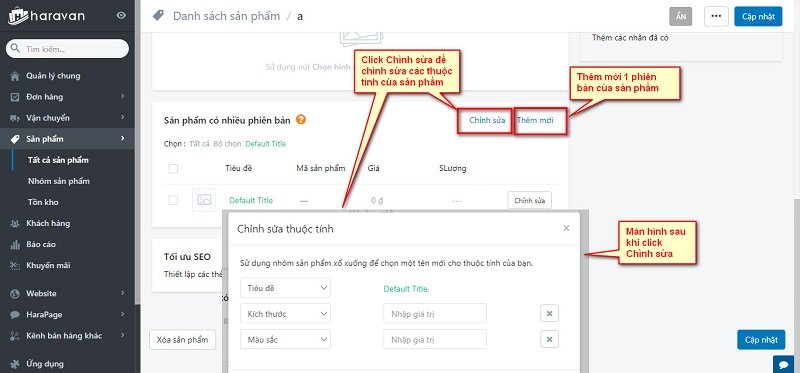
– Trường hợp sản phẩm có nhiều phiên bản chẳng hạn như sản phẩm 1 có kích thước 1, màu sắc 1 và kích thước 2, màu sắc 2,… thì sau khi click Lưu bạn hãy nhập thêm các phiên bản của sản phẩm vào.

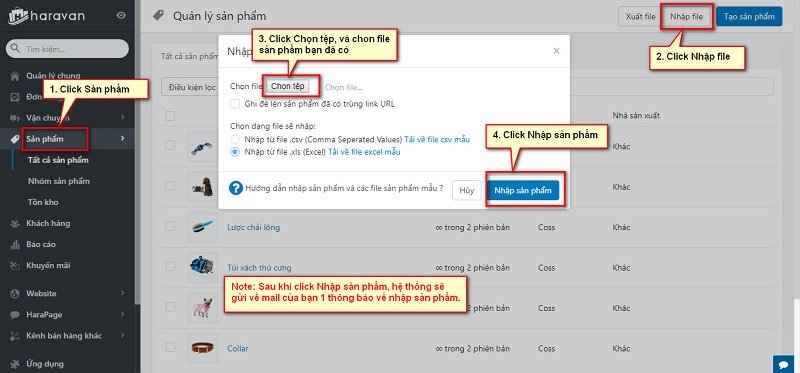
Ngoài ra nếu bạn đã có một 1 website cũ và có một lượng lớn dữ liệu về sản phẩm thì bạn hãy nhập sản phẩm từ file Excel có mẫu sẵn. Tải mẫu nhập sản phẩm Haravan tại đây.
– Khi đã có file sản phẩm, bạn hãy làm theo các bước như hình sau:

Tiến hành setup web Haravan
Sau khi bạn đã chuẩn bị đầy đủ hết các thao tác như hình thì bước tiếp theo bạn hãy vào mục Website -> Chọn Giao diện -> Chọn Thiết lập Theme. Tại đây bạn sẽ nhìn thấy từng mục như Cấu hình – Trang chủ, Cấu hình trang Liên hệ, Cấu hình – Trang Giới thiệu,… và sẽ có từng mục hướng dẫn trong theme để bạn điền nội dung hoặc hình ảnh vào. Lúc này đây mọi chuyện thật giản đơn hơn rồi nhỉ.
Trên đây là các bước hướng dẫn bạn cách tạo web Haravan thật chuẩn và chuyên nghiệp, đẹp như theme mẫu – giao diện bạn đã chọn mua. Nếu trong quá trình bạn cài đặt, set up có phần nào không hiểu hoặc cần hỗ trợ thì hãy liên hệ ngay với Gia Linh nhé. Gia Linh sẵn sàng hỗ trợ bạn trong việc tạo một web Haravan hoàn thiện!