Chào các bạn, ôi thật là vui quá đi. Cái vấn đề này đã làm mình mất hơn 4 tiếng để xử lý nó. Vậy nó là gì ???
Vâng, đa số các bạn làm WordPress chắc không lạ gì với plugin Woocommerce – một plugin đình đám về TMDT (Thương Mại Điện Tử). Có lẽ lí do để mọi người sử dụng Woocommerce nhiều vì nó thật dễ sử dụng, giao diện đẹp, đa dạng về chức năng cũng như có một lượng lớn plugin hỗ trợ Woocommerce.
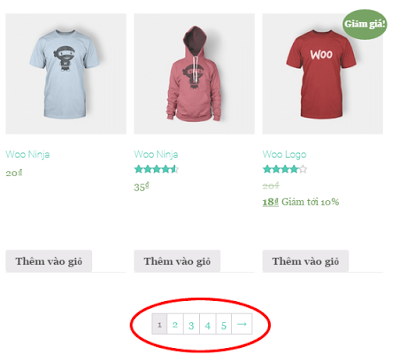
Quay lại đề nhé,hôm nay mình đang làm một web bán hàng, yêu cầu là phải hiển thị sản phẩm ra trang chủ và đặc biệt phải phân trang. Yes, phải phân trang .Vấn đề đặt ra khi mình thêm shortcode này:
[product_category category="san-pham-toc" per_page="3" columns="3" orderby="default" order="DESC" operator="IN"]
Các bạn để ý ở tham số per_page có nghĩa là số sản phẩm lấy ra trên một trang. Nó không có nghĩa là sẽ tự động phân trang cho chúng ta. Mình thử viết một Shortcode xem sao nhưng vẫn bị lỗi , không hiện được phân trang. Sử dụng luôn plugin WP-PageNavi theo hướng dẫn này Link – bài viết không giải quyết được vấn đề của mình – vì chức năng chính là thay thế woocommerce_pagination() bằng wp_pagenavi() . Chưa nản chí, mình tìm trên Google rất nhiều từ khoá khác nhau xem sao. và ở trang 5 kết quả tìm kiếm, mình xem thử một đoạn mã. Đúng là thứ mình rất cần, thêm code đó vô file functions.php của theme , vâng nó hoạt động cực kỳ tốt.
Xin chia sẽ cho các bạn tham khảo. Hy vọng ở phiên bản tiếp theo của Woocommerce tích hợp được như thế này.








Comments (2)
Hi.
sao mình dùng shortcode mà nhúng nó vô vẫn không phân được trang vậy:
dung page và chèn shortcode vào nhé.
Cảm ơn.
Hi bạn,
Mình chưa test với phiên bản WP và Woo mới nhất nên không biết ntn ! Lúc trước mình chèn Shortcode Woo vô một trang hay vị trí nào đó cũng hiện phân trang ra.
Bạn gửi cho mình xem lỗi ntn nha. Mail mình có trong trang liên hệ.
Trân trọng.