Chào các bạn, mình là Gia Linh. Hôm nay mình xin chia sẽ một cách để thay đổi giá thành chữ Liên hệ với hệ thống web Haravan (có thể áp dụng lên các nền tảng liquid khác như: Shopify, Sapo….)
Lưu ý, trước khi thực hiện bạn nên backup theme lại bằng cách tải về hoặc sao chép theme đang dùng ra 1 bản nhé. Và các bước thực hiện như sau:
Bước 1. Thay đổi file product-loop.liquid
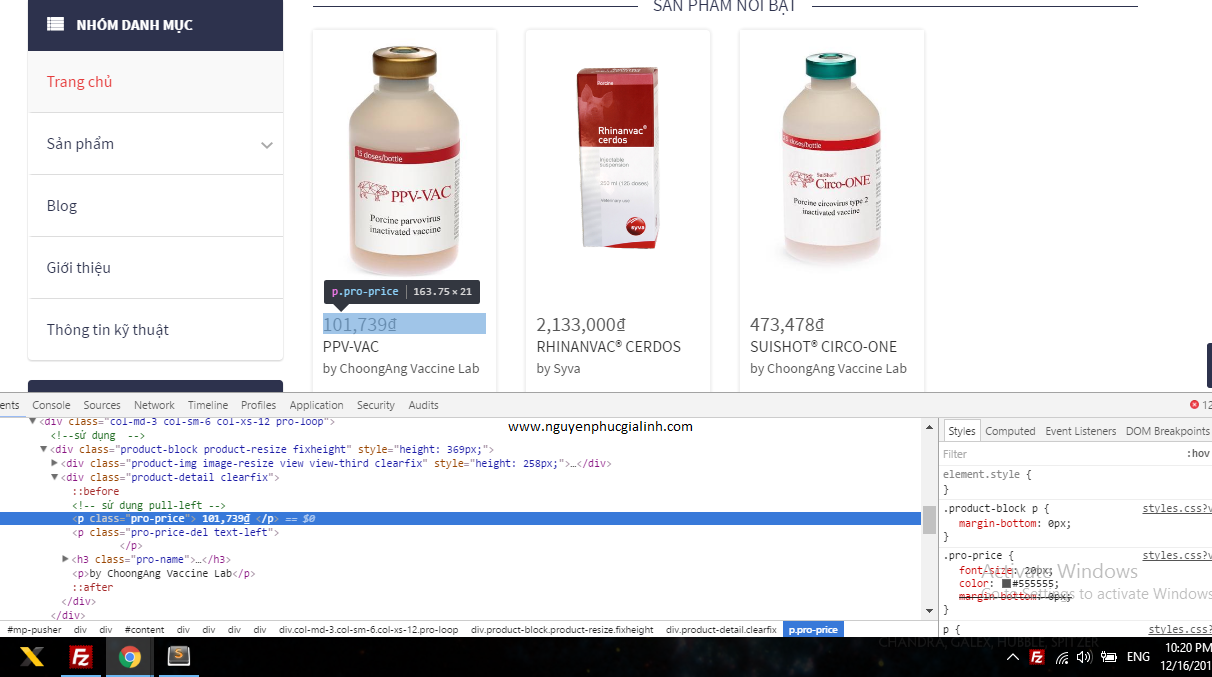
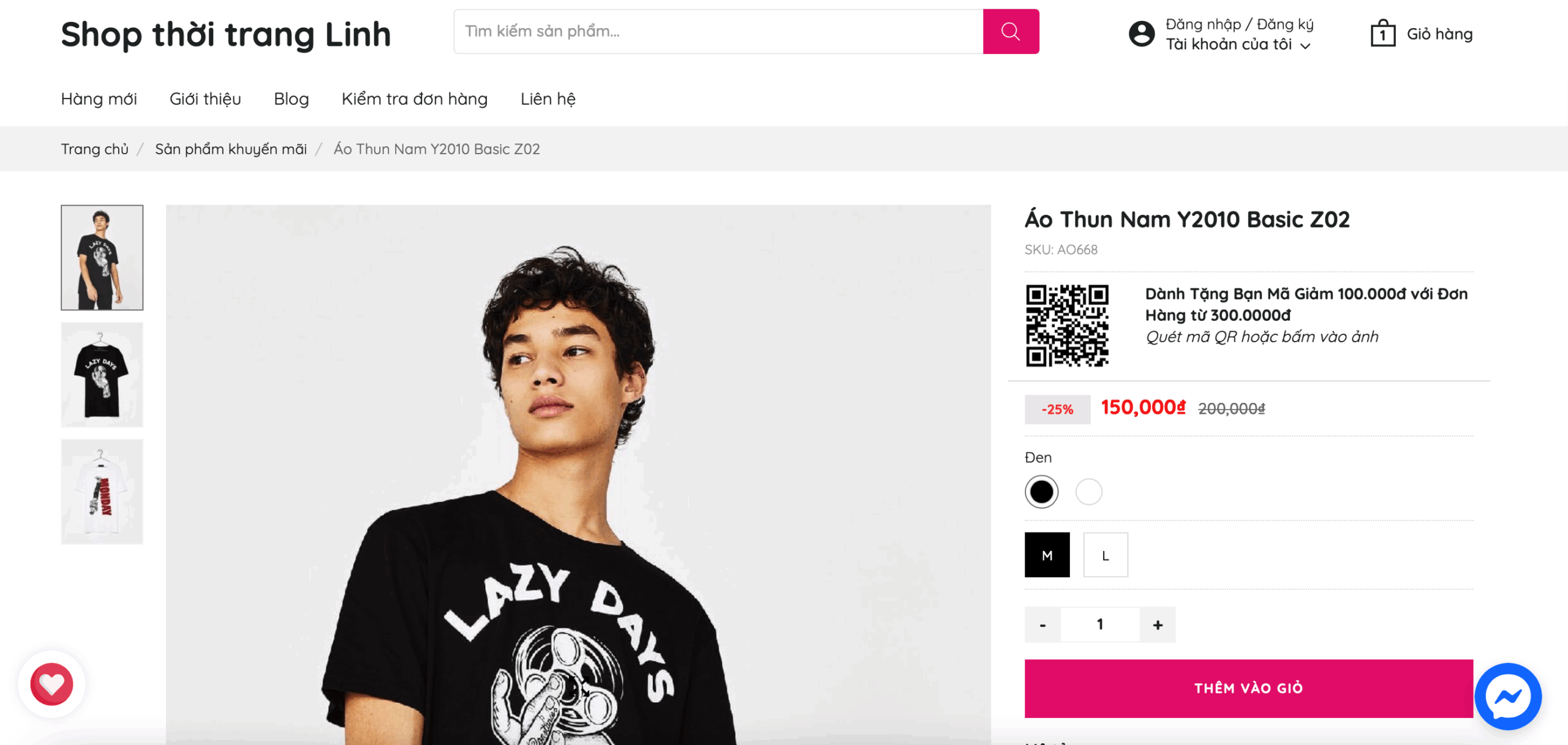
Đầu tiên, mở trang chủ web hoặc trang collections all cũng được. Sau đó rê chuột đến thành phần giá của sản phẩm, click chuột phải -> inspect (kiểm tra phần tử trang) -> Xem giá sản phẩm đang nằm trong class nào.

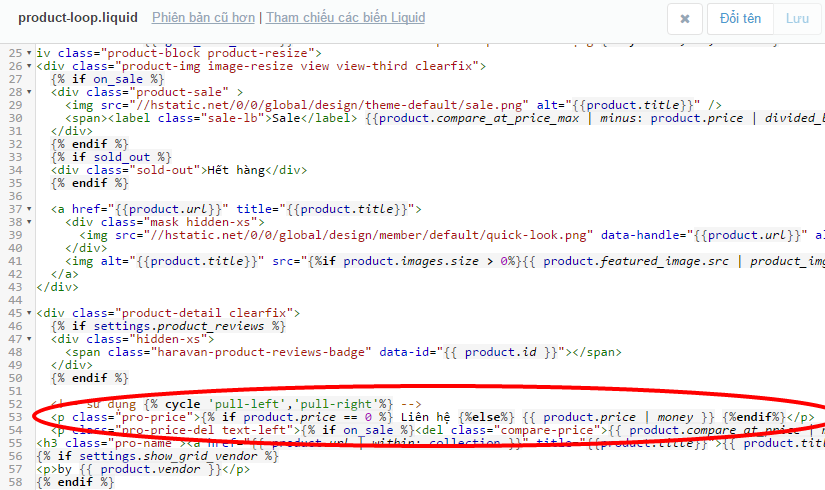
Quay lại trang chỉnh sửa theme, bạn mở file Snippets/product-loop.liquid . Tìm đến class .pro-price tương ứng mới tìm phía trên. Thay đổi đoạn code giống như hình

{% if product.price == 0 %} Liên hệ {%else%} {{ product.price | money }} {%endif%}
Bước 2. Thay đổi file product.liquid
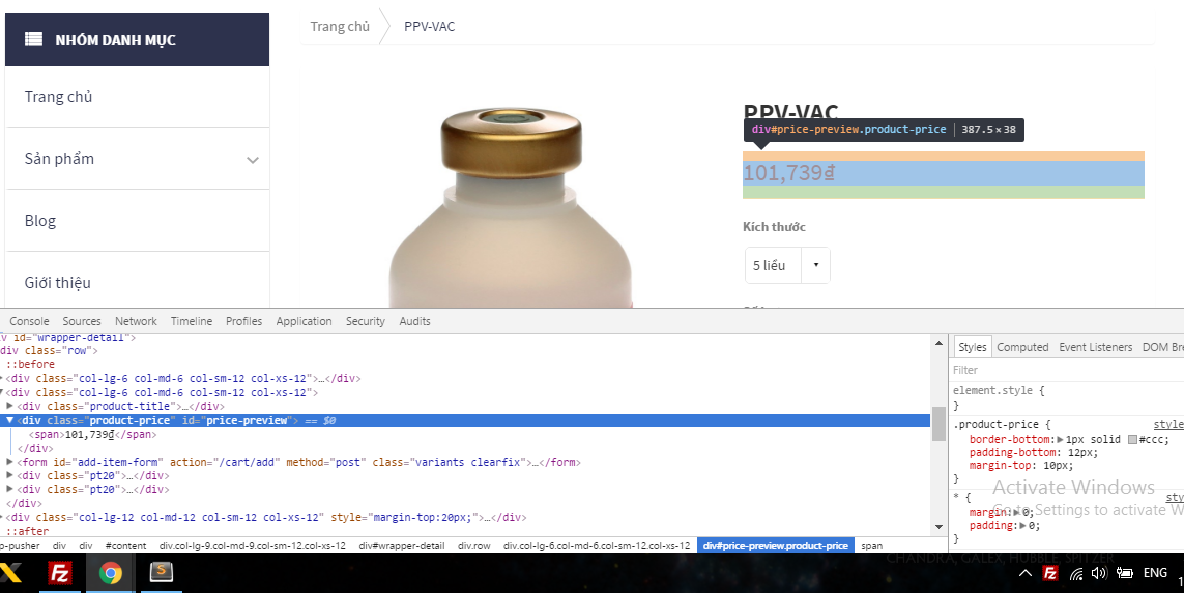
Các bạn mở trang chi tiết sản phẩm ra, cũng tương tự tìm class chứa giá sản phẩm. Ở đây mình tìm được class .product-price và id #price-preview

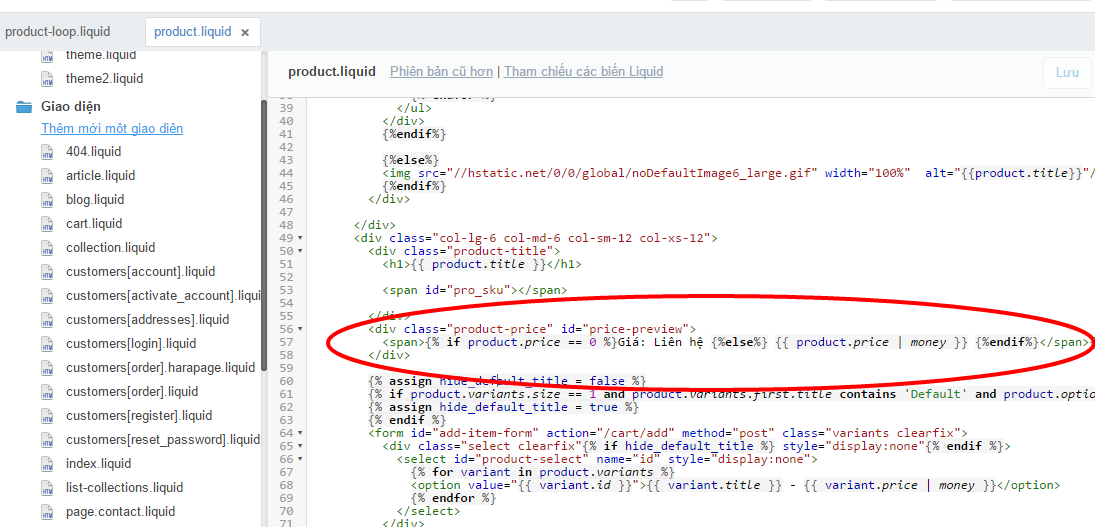
Tiếp đó, bạn mở file product.liquid lên, bạn tìm đến class phía trên để thay đổi code

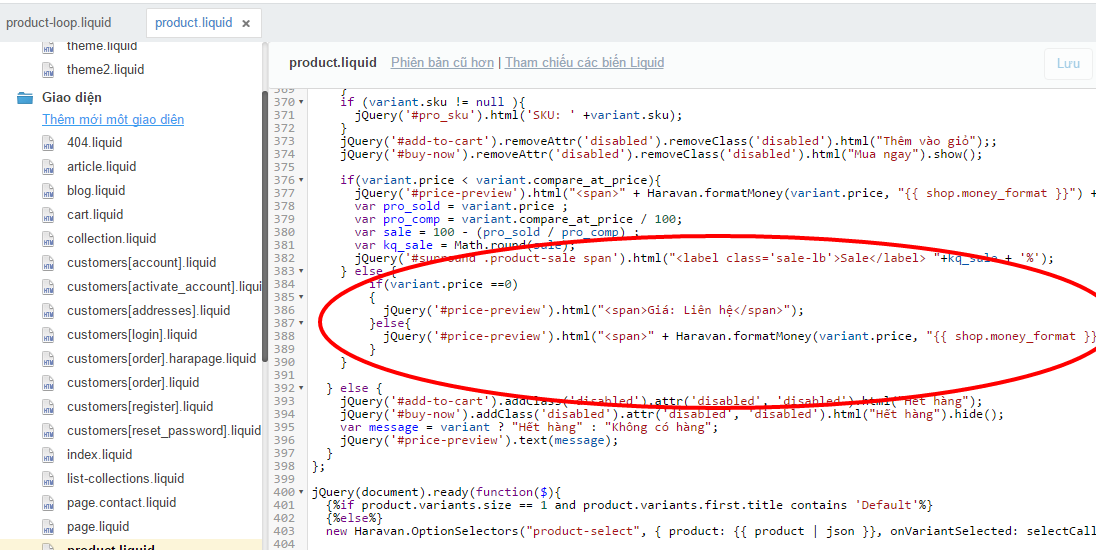
Bạn kéo phía gần cuối file product, chỉnh mấy dòng js lại nha. vì code đó có nhiệm vụ thay đổi giá khi chọ biến thể cho sản phẩm.

if(variant.price ==0)
{
jQuery('#price-preview').html("<span>Giá: Liên hệ</span>");
}else{
jQuery('#price-preview').html("<span>" + Haravan.formatMoney(variant.price, "{{ shop.money_format }}" + "</span>"));}
Cơ bản là hoàn thành rồi đó bạn. Lưu ý theme mình edit là theme mặc định của Haravan, tùy thuộc vào từng theme thì code có thể khác nhau nhé bạn.
Cảm ơn các bạn đã đọc bài. Share nếu cảm thấy hay và bình luận nếu muốn đóng góp nhé.
[dichvu]






Comments (0)